Bayou embedded component
This page outlines how to embed Bayou's customer onboarding form into your product or website.
You can embed Bayou’s customer onboarding form on your website using the Bayou JS library.
Customize the appearance of the embedded component
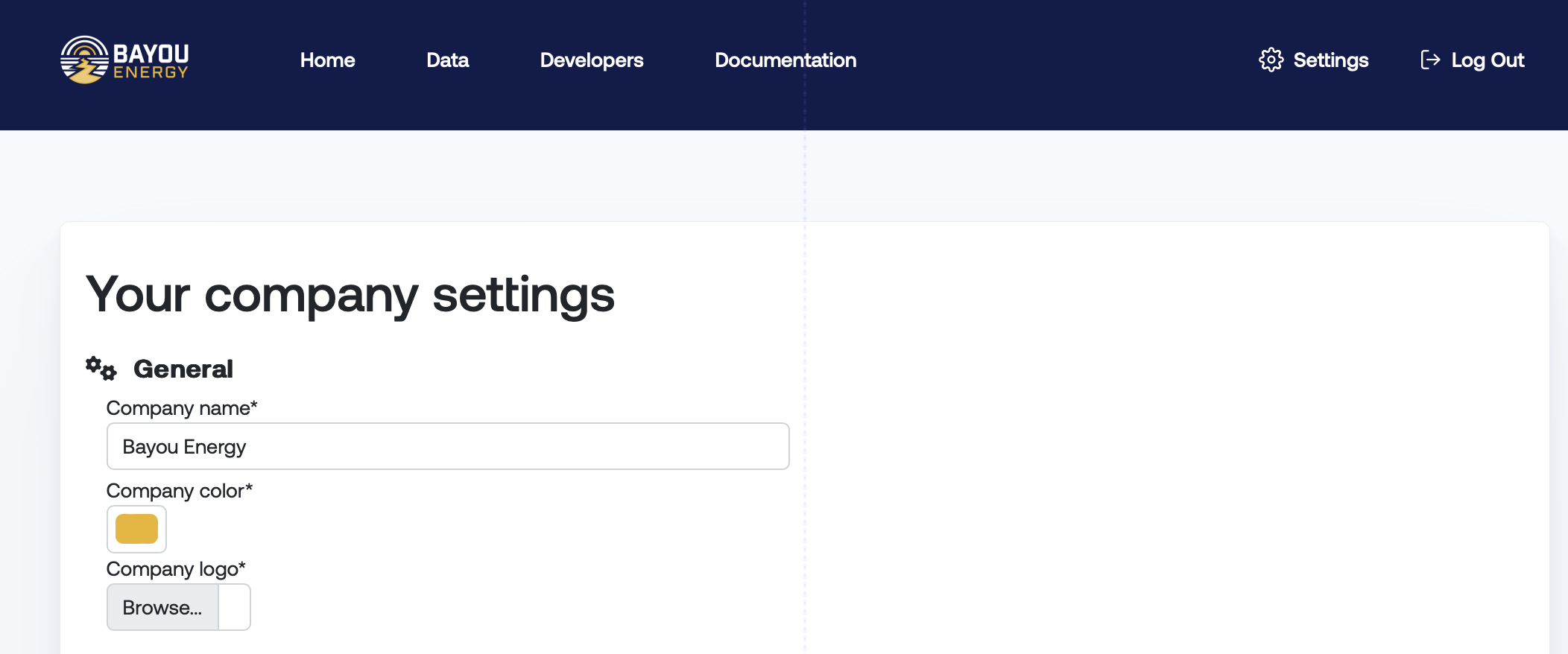
The logo and button color of the customer experience can be customized within the settings page of Bayou's dashboard.

- Company name: If you haven't already, modify the Company name to what you would want the customer to see when connecting their utility account
- Company color: The company color allows you to customize the button color within the form. Input your color's hex number or pick from the available options.
- Company logo: This will replace the Bayou logo at the top of the form with your own logo. JPG and PNG file types are supported.
Implementing the embedded component
To include and initialize the library, add the following line to your pages:
<script src="https://js.staging.bayou.energy/v1"></script><script src="https://js.bayou.energy/v1"></script>
This is version 1 of the embedded component, reflected by v1 in the above code. Do not confuse this with v2.0 and v1.0 of Bayou's API.
Next, in your JavaScript code, add the following lines of code:
Bayou.loadOnboardingForm(
document.getElementById("\<your_element>"),
"\<your_company_id>", // Found in your company settings: https://bayou.energy/dashboard/settings
"\<onboarding_token>", // Generated using this API call: https://docs.bayou.energy/v2.0/reference/get_customers-id
(event) => {
if(event.type === "customerHasAuthenticated") {
alert("Customer has authenticated")
}
else if(event.type === "customerEnteredInvalidCredentials") {
alert("Customer entered invalid credentials")
}
else if(event.type === "customerEnteredInvalidMFAChallenge") {
alert("Customer entered invalid MFA challenge")
}
}
)
Bayou.loadOnboardingForm(
document.getElementById("\<your_element>"),
"\<your_company_id>", // Found in your company settings: https://staging.bayou.energy/dashboard/settings
"\<onboarding_token>", // Generated using this API call: https://docs.bayou.energy/v2.0/reference/get_customers-id
(event) => {
if(event.type === "customerHasAuthenticated") {
alert("Customer has authenticated")
}
else if(event.type === "customerEnteredInvalidCredentials") {
alert("Customer entered invalid credentials")
}
else if(event.type === "customerEnteredInvalidMFAChallenge") {
alert("Customer entered invalid MFA challenge")
}
}
)
In the above JavaScript code snipped, replace<your_element> by the identifier of the HTML element which will contain the onboarding form
<your_company_id> by the ID of your company, which you can find on the Settings page of your Bayou Dashboard
<onboarding_token> by the onboarding token for the current customer, which you can generate using the /customers/{id} API request.
The last parameter of the function is a callback function which will be called once your customer has reached the end of the onboarding form, with one of the following objects passed as its first parameter:
{ type: "customerHasAuthenticated" },
{ type: "customerEnteredInvalidCredentials"},
{ type: "customerEnteredInvalidMFAChallenge"},
{ type: "bayouCustomerFinishedOnboarding" }
Note on bayouCustomerFinishedOnboardingBayou still supports a now deprecated event type "bayouCustomerFinishedOnboarding", but it is not recommended to use this type. It functionally works the same as "customerHasAuthenticated"
We advise you to check the type of the event as we might add more types in the future. The event is functionally identical to the customer_has_filled_credentials webhook.
Error Handling
The embedded component now throws detailed errors when invalid parameters are provided:
InvalidElementError: The provided element is not a valid HTML element.CompanyIdMissingError: The companyId is missing.CompanyIdNotAnInteger: The companyId is not a number.OnboardingTokenMissingError: The onboardingToken is missing.InvalidOnboardingTokenError: The onboardingToken is not a valid string or appears to be an onboarding link.InvalidOnboardingTokenFormatError: The onboardingToken does not match the expected format.
Ensure your implementation correctly handles these errors to prevent unexpected failures.
If you are testing the embedded component in your local environment, remember that not all browsers will simply open a local file rendering the component.Firefox should open and render the component locally without any issues but Safari and Chrome may require a local url: (for example: http://localhost:XXXX or http://localhost:8000
Updated about 2 months ago
